Для административной консоли и личного кабинета можно использовать произвольные CSS-стили в режиме переопределения. При помощи данной функциональности можно решить следующие задачи:
- Скрытие элементов и блоков интерфейса.
- Изменение шрифтов, цветовой гаммы и элементов корпоративного стиля.
Внесение изменений описано в Руководстве администратора.
Внесённые изменения применяются тут же после их внесения.
Пример:
- Скопировать шаблоны по умолчанию в папку custom.
cp -R /opt/idp/public/views/standard /opt/idp/public/views/custom
- В файле conf.toml установить секцию
[ui-templates] dir = '/opt/idp/public/views' bundle = 'custom'
- Перезапустить службу Сервера FAM.
- Скопировать дефолтный файл со стилями.
cp -R /opt/idp/public/css/turquoise-theme.css /opt/idp/public/css/custom.css
- Изменить в мастер шаблоне путь до скопированного файла со стилями из предыдущего пункта.
vi /opt/idp/public/views/custom/shared/_Layout.html
Следует найти строку, как в примере ниже (обычно строка 11).<link rel="stylesheet" type="text/css" href="public/css/turquoise-theme.css">
И заменить ее на строку ниже.<link rel="stylesheet" type="text/css" href="public/css/custom.css">
Как изменить оригинальный логотип Avanpost
- В папку /opt/idp/public/images нужно скопировать новый подготовленный логотип avanpost.png.
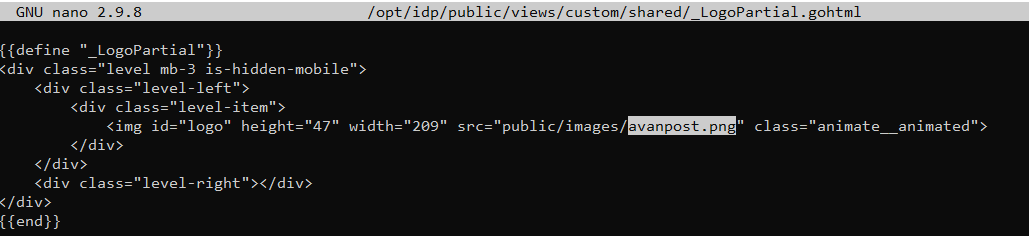
- Отредактировать файл _LogoPartial.gohtml, подменив путь до нужного логотипа. Открыть файл и заменить отмеченный на скриншоте текст на имя нового логотипа.
vi /opt/idp/public/views/custom/shared/_LogoPartial.gohtml
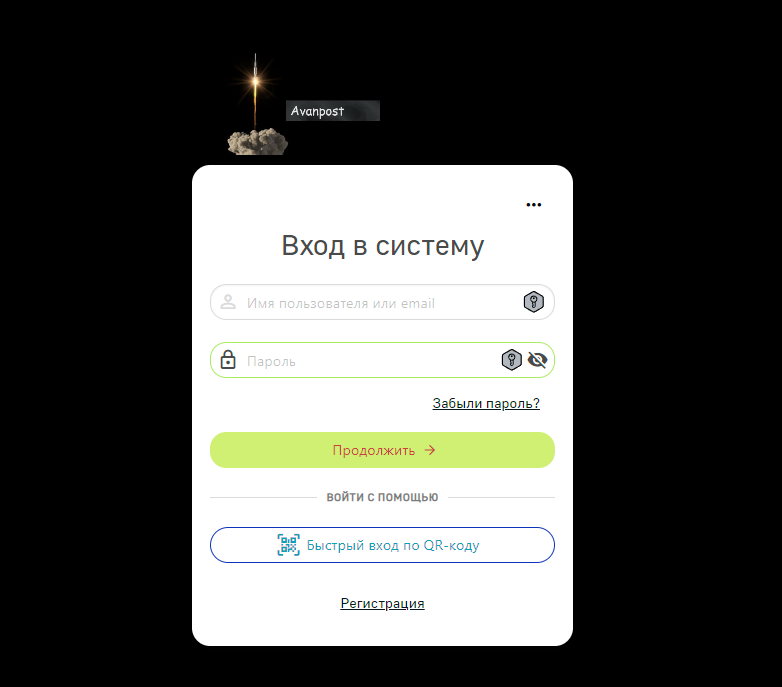
- Изменить фон и цвета на форме аутентификации, для этого отредактировать скопированный стиль в папке /opt/idp/public/css/custom.css. Нужно открыть файл текстовым редактором.
vi /opt/idp/public/css/custom.css
Затем в секциях установить значения нужных цветов в шестнадцатеричном формате HTML.
.hero {
background: hwb(0 0% 100%);
}
.button.is-link{
background-color: #cff074;
border-color: transparent;
color: #cf3e3e;
}
.button.is-link:hover {
background-color: #da16bf;
color: #000000;
}
8. Сохранив изменения, открыть страницу аутентификации и проверить, что изменения сохранились.